
Sitelerin performansını arttırmak için faydalı bilgiler sunan PageSpeed Insights, Interaction to Next Paint (INP) ve First Input Delay (FID) gibi iki önemli metriği ölçümlemede de kullanılan faydalı bir araç. Fakat, bazı sitelerde PageSpeed INP ve FID değeri görünmüyor. Webintek olarak, bu gibi durumlarda neler yapılması gerektiğini ise bu dokümanda anlatıyor olacağız.

PageSpeed INP ve FID Değeri Görünmüyor ise neler yapılmalıdır?
Google PageSpeed sonuçlarında Interaction to Next Paint (INP) ve First Input Delay (FID) değerinin görünmemesinin birkaç olası nedeni olabilir:
İçindekiler
Yeterli veri yok
INP ölçümü, sayfanızda yeterli kullanıcı etkileşimi olmadan yapılamaz. Sayfanızda yeterince trafik veya etkileşim yoksa, INP değeri hesaplanmaz ve PageSpeed sonuçlarında görünmez.
Teknik sorunlar
INP ölçümü, JavaScript’e ve tarayıcı API’lerine erişimi gerektirir. Sayfanızda bu API’leri engelleyen veya INP ölçümünü etkileyebilecek teknik sorunlar varsa, değer hesaplanamayabilir.
Raporlama gecikmesi
INP değeri, PageSpeed Insights raporlarında gerçek zamanlı olarak görünmez. Raporu ilk çalıştırdığınızda INP değeri eksik olabilir, ancak birkaç dakika sonra tekrar kontrol ettiğinizde görünür hale gelmelidir.
INP değerinin Google PageSpeed sonuçlarında görünmemesinin diğer olası nedenleri şunlardır:
- Sayfanız AMP formatında.
- Sayfanızda üçüncü taraf JavaScript kodları çok fazla.
- Sayfanızda çok fazla görsel var.
- Sayfanızın sunucu yanıt süresi uzun.
INP değerini Google PageSpeed sonuçlarında görünür hale getirmek için:
- Sayfanızda yeterli kullanıcı etkileşimi olduğundan emin olun.
- Sayfanızdaki teknik sorunları giderin.
- Birkaç dakika sonra raporu tekrar kontrol edin.
Google PageSpeed kullanmanın avantajları nelerdir?
Özellikle Teknik SEO açısından pek çok avantajı bulunan Google PageSpeed kullanmanın birçok avantajı vardır. Bunlardan bazıları şunlardır:
1. Sayfa yükleme süresini optimize eder
Google PageSpeed, web sayfanızın yükleme süresini optimize etmenize yardımcı olur. Bunu, web sayfanızdaki gereksiz kodları ve öğeleri kaldırarak, resimleri sıkıştırarak ve tarayıcı önbelleğini kullanarak yapar.
2. Kullanıcı deneyimini iyileştirir
Sayfa yükleme süresi, kullanıcı deneyimi üzerinde büyük bir etkiye sahiptir. Sayfa yükleme süresi uzun olan web sayfaları, kullanıcıların sayfadan ayrılmasına neden olabilir. Google PageSpeed kullanarak sayfa yükleme süresini optimize ederek kullanıcı deneyimini iyileştirebilirsiniz.
3. Arama motoru sıralamasını artırır
Google, arama motoru sıralamasında sayfa yükleme süresini bir faktör olarak kullanır. Google PageSpeed kullanarak sayfa yükleme süresini optimize ederek arama motoru sıralamanızı yükseltebilirsiniz.
4. Daha fazla trafik çeker
Hızlı yüklenen web sayfaları, daha fazla trafik çekme eğilimindedir. Google PageSpeed kullanarak sayfa yükleme süresini optimize ederek daha fazla trafik çekebilirsiniz.
5. Daha fazla gelir elde eder
Hızlı yüklenen web sayfaları, daha fazla gelir elde etme eğilimindedir. Google PageSpeed kullanarak sayfa yükleme süresini optimize ederek daha fazla gelir elde edebilirsiniz.
Google PageSpeed’in diğer avantajları şunlardır:
- Kullanımı kolaydır.
- Ücretsizdir.
- Mobil cihazlar için de kullanılabilir.
- Çeşitli raporlar ve öneriler sunar.
Google PageSpeed kullanmaya başlamak için:
- Google PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/ web sitesine gidin.
- Web sayfanızın URL’sini girin ve “Analiz Et” düğmesine tıklayın.
- Google PageSpeed, web sayfanızın performansı hakkında bir rapor sunacaktır.
- Raporu inceleyin ve önerileri uygulayın.
Google PageSpeed kullanarak web sayfanızın performansını optimize edebilir ve birçok avantaj elde edebilirsiniz.
Not: Site Hızı ve SEO İlişkisini Açıklayan 7 Madde içeriğimizi inceleyerek bu konu hakkında daha fazla bilgi edinebilirsiniz.
Interaction to Next Paint (INP) nedir ve web sitesi hızına etkisi ne kadardır?
Interaction to Next Paint (INP), bir kullanıcı bir web sayfasında bir etkileşimde bulunduğunda (örneğin bir düğmeye tıkladığında veya bir bağlantıyı takip ettiğinde) tarayıcının ilk görsel değişikliği oluşturması için geçen süreyi ölçer. Bu, kullanıcıların sayfanızla ne kadar hızlı etkileşime girebildiklerini gösteren önemli bir performans metriğidir.
INP’nin Web Sitesi Hızına Etkisi
Düşük INP değeri, kullanıcıların sayfanızla daha hızlı etkileşime girebileceği anlamına gelir. Bu da sayfanızda daha fazla zaman geçirmelerine ve daha fazla işlem yapmalarına yol açabilir. Düşük INP, aşağıdakiler de dahil olmak üzere birçok fayda sağlayabilir:
- Daha yüksek kullanıcı memnuniyeti: Kullanıcılar, sayfanızla hızlı bir şekilde etkileşime girebilirse, daha mutlu olurlar ve sayfanızda daha fazla zaman geçirme olasılıkları artar.
- Daha fazla dönüşüm: Kullanıcılar sayfanızla daha hızlı etkileşime girebilirse, satın alma veya form doldurma gibi bir işlem yapma olasılıkları artar.
- Daha iyi arama motoru sıralaması: Google, arama motoru sıralamasında sayfa hızı Düşük INP, arama motoru sıralamanızı yükseltmenize yardımcı olabilir.
INP’yi Nasıl Ölçebilirsiniz?
INP’yi ölçmek için Google PageSpeed Insights veya Chrome DevTools gibi araçları kullanabilirsiniz. Bu araçlar, sayfanızın INP değerini ve onu nasıl iyileştirebileceğinize dair öneriler sunar.
INP’yi Nasıl İyileştirebilirsiniz?
INP’yi iyileştirmek için yapabileceğiniz birkaç şey var:
- JavaScript’i optimize edin: JavaScript, INP’yi önemli ölçüde etkileyebilir. Kullanılmayan JavaScript kodlarını kaldırarak ve JavaScript’i küçülterek INP’yi iyileştirebilirsiniz.
- Resimleri optimize edin: Resimler, INP’yi de etkileyebilir. Resimlerinizi sıkıştırarak ve doğru boyutlarda kullanarak INP’yi iyileştirebilirsiniz.
- Tarayıcı önbelleğini kullanın: Tarayıcı önbelleği, daha önce indirilen dosyaları depolamak için kullanılır. Tarayıcı önbelleğini kullanarak INP’yi iyileştirebilirsiniz.
- Kritik renderleme yolu oluşturun: Kritik renderleme yolu, sayfanızın ilk görünen kısmını oluşturmak için gereken HTML, CSS ve JavaScript’i içerir. Kritik renderleme yolu oluşturarak INP’yi iyileştirebilirsiniz.
First Input Delay (FID) nedir ve web sitesi hızına etkisi ne kadardır?
First Input Delay (FID), bir kullanıcının bir web sayfasında ilk etkileşimi ile tarayıcının bu etkileşime yanıt vermesi arasında geçen süreyi ölçer. Bu etkileşim, bir düğmeye tıklama, bir bağlantıyı takip etme veya kaydırma gibi basit bir şey olabilir. FID, kullanıcılara sayfanızın ne kadar duyarlı olduğunu gösteren önemli bir performans metriğidir.
FID’nin Web Sitesi Hızına Etkisi
Düşük FID değeri, kullanıcıların sayfanızla daha hızlı etkileşime girebileceği anlamına gelir. Bu da sayfanızda daha fazla zaman geçirmelerine ve daha fazla işlem yapmalarına yol açabilir. Düşük FID, aşağıdakiler de dahil olmak üzere birçok fayda sağlayabilir:
- Daha yüksek kullanıcı memnuniyeti: Kullanıcılar sayfanızla hızlı bir şekilde etkileşime girebilirse, daha mutlu olurlar ve sayfanızda daha fazla zaman geçirme olasılıkları artar.
- Daha fazla dönüşüm: Kullanıcılar sayfanızla daha hızlı etkileşime girebilirse, satın alma veya form doldurma gibi bir işlem yapma olasılıkları artar.
- Daha iyi arama motoru sıralaması: Google, arama motoru sıralamasında sayfa hızı Düşük FID, arama motoru sıralamanızı yükseltmenize yardımcı olabilir.
FID’yi Nasıl Ölçebilirsiniz?
FID’yi ölçmek için Google PageSpeed Insights veya Chrome DevTools gibi araçları kullanabilirsiniz. Bu araçlar, sayfanızın FID değerini ve onu nasıl iyileştirebileceğinize dair öneriler sunar.
FID’yi Nasıl İyileştirebilirsiniz?
FID’yi iyileştirmek için yapabileceğiniz birkaç şey var:
- JavaScript’i optimize edin: JavaScript, FID’yi önemli ölçüde etkileyebilir. Kullanılmayan JavaScript kodlarını kaldırarak ve JavaScript’i küçülterek FID’yi iyileştirebilirsiniz.
- Resimleri optimize edin: Resimler, FID’yi de etkileyebilir. Resimlerinizi sıkıştırarak ve doğru boyutlarda kullanarak FID’yi iyileştirebilirsiniz.
- Tarayıcı önbelleğini kullanın: Tarayıcı önbelleği, daha önce indirilen dosyaları depolamak için kullanılır. Tarayıcı önbelleğini kullanarak FID’yi iyileştirebilirsiniz.
- Kritik renderleme yolu oluşturun: Kritik renderleme yolu, sayfanızın ilk görünen kısmını oluşturmak için gereken HTML, CSS ve JavaScript’i içerir. Kritik renderleme yolu oluşturarak FID’yi iyileştirebilirsiniz.
Ek Bilgiler
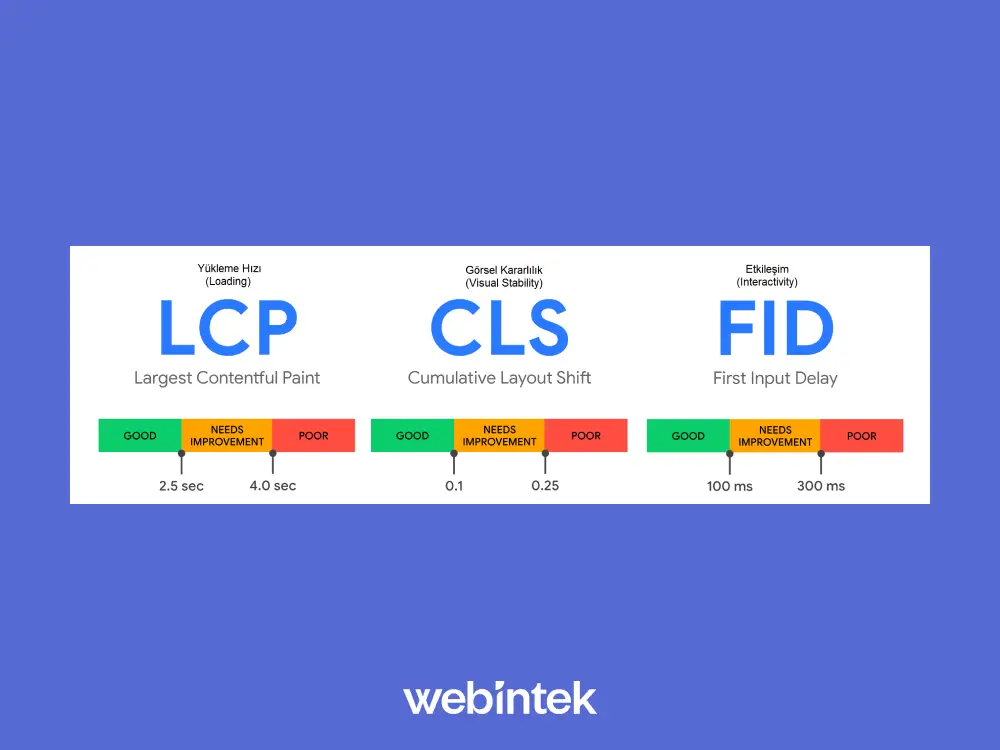
FID, Core Web Vitals’in bir parçasıdır. Core Web Vitals, Google’ın web sitesi performansı için en önemli olduğunu düşündüğü üç metriğin bir araya gelmesidir. Diğer iki metrik şunlardır:
- Largest Contentful Paint (LCP): Sayfanızdaki en büyük içerik öğesinin ne kadar sürede yüklendiğini ölçer.
- Cumulative Layout Shift (CLS): Sayfanızdaki öğelerin ne kadar sıklıkla yer değiştirdiğini ölçer.
Core Web Vitals’i optimize etmek, web sitenizin kullanıcı deneyimini, dönüşüm oranlarını ve arama motoru sıralamasını iyileştirmeye yardımcı olabilir.
Kaynaklar: