
“Interaction to Next Paint” (INP), web sayfası performansını ölçmek için kullanılan bir metriktir. Kullanıcı deneyimini daha iyi anlamak ve iyileştirmek için tasarlanmıştır. INP, bir kullanıcının bir web sayfası ile etkileşime geçtiği andan itibaren, sayfanın bu etkileşime yanıt vererek görsel bir güncelleme yaptığı ana kadar geçen süreyi ölçer. Bu, özellikle kullanıcıların sayfada tıklama, dokunma veya yazı yazma gibi eylemler yaptığı durumlar için geçerlidir.
INP metriği, web sayfasının yanıt verme hızını ve kullanıcı etkileşimlerine ne kadar hızlı yanıt verebildiğini değerlendirmeye yardımcı olur. Bu, kullanıcıların sayfa ile etkileşimlerinin ne kadar akıcı olduğunu anlamak için kritik bir göstergedir. Yüksek bir INP değeri, sayfanın kullanıcı eylemlerine yavaş yanıt verdiğini ve bu durumun kullanıcı deneyimini olumsuz etkileyebileceğini gösterir. INP, web geliştiricilerinin ve site sahiplerinin, kullanıcı deneyimini iyileştirmek için sayfa performansını optimize etmelerine yardımcı olan önemli bir metriktir.

İçindekiler
PageSpeed INP Sorunu Nasıl Çözülür?
Sayfa hız skorunun düşük olması, web sitenizdeki bazı sorunların olduğunun habercisidir. PageSpeed INP sorununun çözümü ise bir dizi işleme bağlıdır. Bu sorunu çözmek için göz atmanız gereken bazı ipuçları şu şekildedir:
JavaScript Optimizasyonu
Ağır JavaScript dosyaları, web sayfasının yüklenme süresini ve etkileşim hızını önemli ölçüde etkileyebilir. JavaScript dosyalarınızı küçültmek, gereksiz kodları kaldırmak ve modern JavaScript özelliklerini kullanmak performansı artırabilir. Bu da dolaylı yoldan INP Sorununu çözmenize yardımcı olacaktır.
Gereksiz Render-Blocking Kaynaklarını Kaldırma
CSS ve JavaScript gibi render-blocking kaynaklar, sayfanın yüklenmesini ve etkileşime hazır hale gelmesini yavaşlatır. Bu kaynakların etkisini azaltmak veya ertelemek, INP’yi iyileştirebilir.
Web Sayfası Önbelleğe Alma
Web sayfanızın önbelleğe alınması, tekrar ziyaret edildiğinde daha hızlı yüklenmesini sağlar. Bu, özellikle statik içerik için faydalıdır. INP sorununu gidermek için önbellek teknolojisini kullanmak sıklıkla tercih edilen bir yöntemdir.
Sunucu Yanıt Süresini İyileştirme
Sunucu yanıt süresini kısaltmak, sayfanın daha hızlı yüklenmesine ve etkileşime daha çabuk yanıt vermesine yardımcı olur. Hosting sağlayıcınızı iyileştirmek veya sunucu kaynaklarını optimize etmek bu konuda etkili olabilir. INP gibi PageSpeed sorunları sıklıkla sunucu yanıt süresinin düşük olmasından kaynaklanır.
Resimleri Optimize Etme
Büyük resim dosyaları sayfanın yüklenme süresini uzatır. Resimlerin boyutunu küçültmek ve modern formatları (örneğin WebP) kullanmak performansı artırabilir.
Gereksiz Yönlendirmeleri Azaltma
Sayfa yüklenirken yapılan fazladan HTTP yönlendirmeleri, yüklenme süresini uzatabilir. Gereksiz yönlendirmeleri kaldırmak, INP’yi iyileştirebilir.
Lazy Loading Kullanımı
Sayfa içeriğinin sadece görüntülenmekte olan bölümlerinin yüklenmesini sağlayan lazy loading, özellikle resimler ve videolar için etkilidir.
Third-Party Scriptlerini Optimize Etme
Harici kaynaklardan yüklenen scriptler, sayfanın yüklenme süresini uzatabilir. Gereksiz third-party scriptleri kaldırmak veya alternatif çözümler aramak önemlidir.

INP Sorununu Çözmek Ne Kadar-Neden Önemlidir?
INP (Interaction to Next Paint) sorununu çözmek pek çok açıdan önemlidir. En önemlileri şu şekilde sıralanabilir:
Kullanıcı Deneyimi (UX)
NP, bir web sayfasının kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğini gösterir. Düşük bir INP değeri, kullanıcıların sayfada gezinirken daha akıcı ve hızlı bir deneyim yaşamasını sağlar. Yüksek INP değerleri ise kullanıcıların sayfada yavaş ve takılmalarla karşılaşmasına neden olabilir, bu da kullanıcı memnuniyetsizliğine ve sitenin terk edilme olasılığının artmasına yol açar.
Dönüşüm Oranları
Hızlı ve sorunsuz bir web sitesi, kullanıcıların site üzerinde daha fazla zaman geçirmesini ve sonuçta daha fazla dönüşüm elde etmenizi sağlar. Yavaş bir site, kullanıcıları uzaklaştırabilir ve satışlarınızı olumsuz etkileyebilir.
Arama Motoru Sıralaması
Google gibi arama motorları, kullanıcı deneyimini bir sıralama faktörü olarak değerlendirir. Hızlı bir web sitesi, özellikle mobil cihazlarda, daha yüksek arama motoru sıralamalarına yol açabilir. Yavaş bir site, SEO çabalarınızı olumsuz etkileyebilir ve arama sonuçlarında daha düşük sıralamalara neden olabilir.
Marka İmajı
Web sitenizin hızı ve etkileşim kalitesi, marka imajınız üzerinde büyük bir etkiye sahiptir. Kullanıcılar, yüksek performanslı siteleri daha profesyonel ve güvenilir bulma eğilimindedir. Yavaş bir site, olumsuz bir ilk izlenim bırakabilir.
Teknik Performansın İyileştirilmesi
INP sorunlarını çözmek, genel olarak web sitenizin teknik sağlığını ve performansını iyileştirir. Bu, hem kullanıcı deneyimini hem de arka uç sistemlerin etkinliğini artırır.
Dolayısıyla, INP sorunlarını çözmek, sadece kullanıcıların site deneyimini iyileştirmekle kalmaz, aynı zamanda genel iş hedeflerinize ulaşmanızda önemli bir rol oynar. Bu nedenle, web sitenizin INP değerlerini düzenli olarak izlemek ve gerekli iyileştirmeleri yapmak önemlidir.
INP Skoru Nasıl Ölçülür?
“Interaction to Next Paint” (INP) skorunun ölçülmesi, web sayfasının kullanıcı etkileşimlerine ne kadar hızlı ve etkili bir şekilde yanıt verdiğini değerlendirmek için önemlidir. INP skorunu ölçmek için kullanabileceğiniz yöntemler şunlardır:
PageSpeed Insights
Google’ın PageSpeed Insights aracı, web sayfanızın performansını analiz eder ve INP dahil olmak üzere çeşitli metrikler üzerinden detaylı bir rapor sunar. Bu araç, sayfanızın mobil ve masaüstü cihazlarda nasıl performans gösterdiğini gösterir ve iyileştirme önerileri sağlar.
Chrome User Experience Report (CrUX)
CrUX, gerçek kullanıcı deneyimlerine dayalı metrikler sunar. Google BigQuery üzerinden erişilebilen bu veritabanı, INP dahil olmak üzere bir dizi performans metriği sunar.
Web Vitals Library
Google’ın Web Vitals kütüphanesi, INP dahil web temel vital metriklerini ölçmek için kullanılabilir. Bu JavaScript kütüphanesi, gerçek kullanıcı etkileşimlerini izleyerek INP değerlerini elde etmenize olanak tanır.
Lighthouse
Lighthouse, web sayfanızın performansını, erişilebilirliğini, uygulama benzeri web teknolojilerini ve SEO’yu değerlendiren bir otomatik araçtır. Lighthouse raporları, INP metriği dahil olmak üzere çeşitli performans göstergelerini içerir.
Field Tools
Gerçek kullanıcı etkileşim verilerini toplamak için çeşitli field monitoring araçlarından yararlanılabilir. Bu araçlar, gerçek dünya koşullarında sitenizin nasıl performans gösterdiğini anlamanıza yardımcı olur.
INP skorunu düzenli olarak ölçmek ve analiz etmek, web sayfanızın performansını iyileştirmek ve kullanıcı deneyimini optimize etmek için kritik öneme sahiptir. Bu araçlar, sitenizin zayıf yönlerini belirlemenize ve gerekli iyileştirmeleri yapmanıza yardımcı olur.
INP Skoru Kaç Olmalıdır?
Daha düşük INP değerleri, web sayfasının daha hızlı yanıt verdiğini ve dolayısıyla daha iyi bir kullanıcı deneyimi sunduğunu gösterir. İdeal INP skoru için belirli bir eşik değer belirlemek, web sayfasının içeriğine ve karmaşıklığına bağlı olarak değişebilir. Ancak, genel olarak kabul edilen bazı rehberler şunlardır:
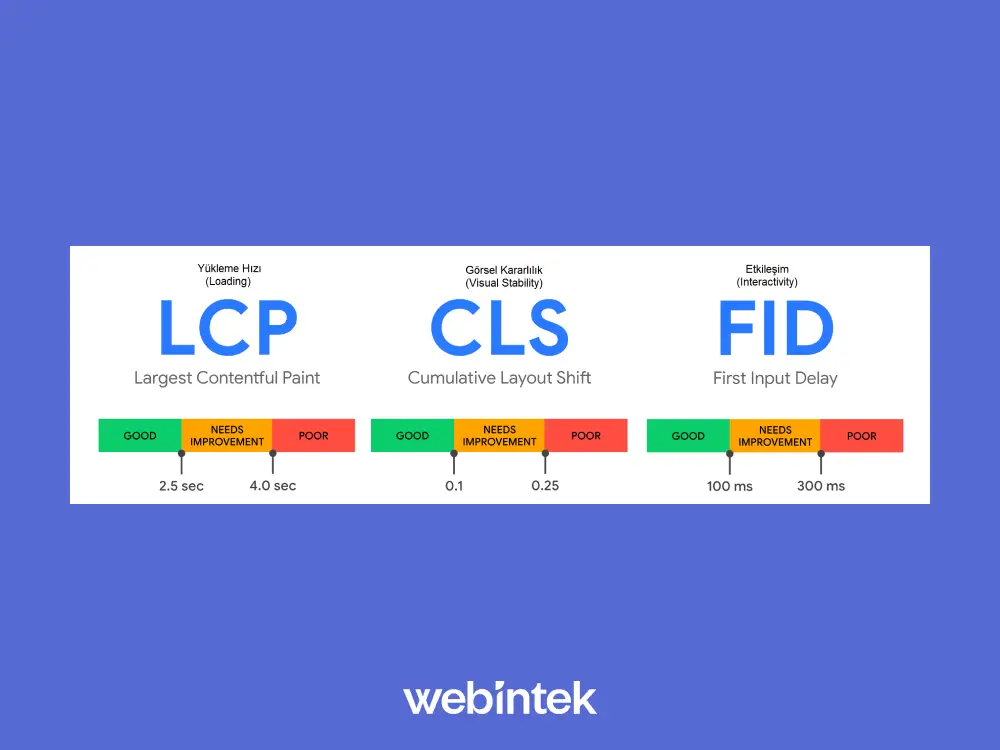
İyi: 100 milisaniyenin altı ideal olarak kabul edilir. Bu, sayfanın kullanıcı etkileşimlerine hızlı bir şekilde yanıt verdiğini ve iyi bir kullanıcı deneyimi sunduğunu gösterir.
Orta: 100-300 milisaniye arası, sayfanın kabul edilebilir düzeyde yanıt verdiğini, ancak geliştirilmesi gereken alanlar olabileceğini gösterir. Mart 2023 ve sonrasında ise bu değer 200 olarak baz alınacaktır.
Kötü: 300 milisaniyenin üzerindeki değerler, kullanıcı deneyiminin olumsuz etkilenebileceğini ve performansın iyileştirilmesi gerektiğini gösterir.
INP skorunun belirlenmesindeki temel amaç, kullanıcıların sayfada rahatsız edici gecikmeler yaşamadan etkileşimde bulunabilmelerini sağlamaktır. Bu nedenle, web geliştiriciler ve site sahipleri için düşük bir INP değerine ulaşmak ve bu değeri sürekli olarak izlemek ve iyileştirmek önemlidir.
FID, CLS ve INP Arasındaki Farklar Nelerdir?
FID (First Input Delay) ve INP (Interaction to Next Paint) her ikisi de web sayfası performansını ölçen metrikler olmasına rağmen, temel farkları vardır. İşte bu iki metrik arasındaki ana farklar:

- Metrik Odakları:
- FID: FID, bir kullanıcının bir sayfayı ilk defa etkileşime girdiği andan itibaren, tarayıcının bu etkileşime yanıt verene kadar geçen süreyi ölçer. Bu, genellikle sayfa yüklenirken gerçekleşen ilk tıklama, dokunma veya klavye etkileşimi olabilir.
- INP: INP ise, sayfa yüklenmesinden sonra gerçekleşen tüm etkileşimlerde, etkileşimden sonraki sonraki görsel güncellemeye kadar geçen süreyi ölçer. INP, sayfanın ömrü boyunca gerçekleşen tüm etkileşimleri dikkate alır.
- Kullanıcı Deneyimi Üzerindeki Etkileri:
- FID: FID, sayfanın ilk yüklenme sürecindeki kullanıcı deneyimine odaklanır. Kullanıcıların ilk etkileşimde ne kadar hızlı bir geri bildirim aldığını gösterir.
- INP: INP, sayfanın genel etkileşim kalitesini yansıtır ve kullanıcının sayfa ile etkileşimde bulunduğu süre boyunca sayfanın yanıt verme kabiliyetini değerlendirir.
- Ölçüm Süreleri:
- FID: Yalnızca ilk etkileşimi ölçer.
- INP: Tüm sayfa ömrü boyunca etkileşimleri ölçer.
- Optimizasyon İçin Kullanım:
- FID: FID, özellikle JavaScript yürütme süresini optimize etmek için kullanılır, çünkü ilk etkileşimin gecikmesinin ana sebebi genellikle ağır JavaScript dosyalarının yüklenmesidir.
- INP: INP, sayfanın genel performansını ve etkileşimlere yanıt verme süresini geliştirmek için daha geniş bir bakış açısı sunar.

Her iki metrik de kullanıcı deneyimini ve site performansını anlamak ve iyileştirmek için önemlidir, ancak farklı yönleri temsil ederler ve bu yüzden her ikisinin de dikkate alınması faydalıdır.
Sonuç
INP (Interaction to Next Paint), bir web sayfasının kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğini ölçer ve bu yüzden önemlidir. İyi bir INP skoru, kullanıcıların siteyle etkileşimlerinin akıcı ve sorunsuz olduğunu gösterir, bu da kullanıcı deneyimini iyileştirir ve siteyi terk etme oranlarını düşürür. Ayrıca, arama motoru sıralamaları üzerinde de olumlu etkileri vardır, çünkü arama motorları hızlı ve kullanıcı dostu siteleri tercih eder.
INP sorunları, site ziyaretçilerinin olumsuz deneyimler yaşamasını önlemek ve sitenin genel performansını artırmak için çözülmelidir. Bunu yapmak için alınması gereken aksiyonlar arasında JavaScript optimizasyonu, gereksiz render-blocking kaynaklarını azaltma, resim ve içerik optimizasyonu, web sayfası önbelleğe alma ve sunucu yanıt süresini iyileştirme yer alır. Bu iyileştirmeler, kullanıcıların siteyle daha etkili bir şekilde etkileşim kurmasını sağlar ve genel olarak sitenin SEO performansını ve kullanıcı memnuniyetini artırır.